Locations
The Locations functionality provides a convenience experience when users want to search for ATMs or reload locations to reload a card. Users can search using their current location or an address search.
To view locations, a user must first be authenticated.
Web SDK
This part of the document provides information on using the Locations micro app with Web SDK.
Usage
The below code snippet illustrates its usage.
await NetspendSDK.microApp.open({
purpose: 'locations',
passcode: 'abcd1234',
params: {},
onStateChange(event, data) {
// When the micro app state is changed.
},
onEvent(event, data) {
// An event happened that you may want to track.
window.console.log('event emitted', event, data);
}
});
Parameters
No parameters are required to open the purpose.
Branding
The following optional branding can be provided at the initial NetspendSdk.shared.initialize call.
| Branding | Description |
|---|---|
| atmPin | The pin that will be shown on the map to represent an ATM. Should be an image data url. |
| currentPosCircleColor | The color of the inner circle of the current position marker. Should be a hex code. |
| currentPosStrpleColor | The color of the outer circle of the current position marker. Should be a hex code. |
| currentPositionIcon | The icon to be displayed in the map recenter button. Should be an image data url. |
| feeAtmPin | The icon to be displayed for a fee-free ATM. Should be an image data url. |
| reloadPin | The pin that will be shown on the map to represent a reload location. Should be an image data url. |
Example
await NetspendSDK.microApp.initialize({
container: HTMLElement,
sdkId: string,
theme: NetspendSdkTheme,
branding: {
'mfeLocations': {
'atmPin': cvvCardImageDataUrl,
'currentPosCircleColor': '#FF3333',
'currentPosStrokeColor': '#FFFFFF',
'currentPositionIcon': currentPositionIconUrl,
'feeFreeAtmPin': feeFreeAtmPinUrl,
'reloadPin': reloadPinUrl
}
}
});
Events
| Event | Description |
|---|---|
| started | The UI has been loaded and can be used by the account holder (User). |
| failedToStart | The UI failed to load for the account holder (User). |
| cancelled | The account holder has chosen to stop looking at locations. |
| geolocationSearch | The account holder searched for locations using their current location. |
| addressSearch | The account holder searched for locations using an address search.. |
Errors
| Error | Description |
|---|---|
| failedToStart | The SDK failed to initialize the UI. |
| serviceUnaccessible | The API cannot be accessed. |
Android SDK
This part of the document provides information on using the Locations micro app with Android SDK.
Usage
The below code snippet illustrates its usage.
val intent = Intent(thisActivity, MyNetspendActivity::class.java)
// Purpose must match a supported purpose or an exception will be thrown.
intent.putExtra(NetspendSdkActivity.PURPOSE_NAME, "locations")
// Each purpose documents its available params.
intent.putExtra(NetspendSdkActivity.PURPOSE_PARAMS, hashMapOf<String, Any>())
// Passcode will be returned from our partner API integration.
// Passcode is exchanged for an authentication token inside the micro-app.
intent.putExtra(NetspendSdkActivity.PASSCODE, oneTimePasscodeFromNetspendApi)
// Start the activity
startActivity(intent)
Parameters
No parameters are required to open the purpose.
Branding
See Branding above for the branding details.
Example
NetspendSdk.shared.initialize(
// The SDK ID for your integration, given from Netspend.
// This is not a secret value.
sdkID,
// The theme configuration
theme,
// Branding configuration, see each micro-app for details
mapOf<String, Any>(
"mfeLocations" to mapOf<String, Any>(
"atmPin" to atmPinUrl,
"currentPosCircleColor" to "#FF3333",
"currentPosStrokeColor" to "#FFFFFF",
"currentPositionIcon" to currentPositionIconUrl,
"feeFreeAtmPin" to feeFreeAtmPinUrl,
"reloadPin" to reloadPinUrl
)
)
)
Events
See Events above for the event details.
Errors
See Errors above for the error details.
iOS SDK
This part of the document provides information on using the Locations micro app with iOS SDK.
Usage
The below code snippet illustrates its usage.
let netspendViewController = NetspendSdk.shared.openWithPurpose(
purpose: "locations",
withPasscode: "abcd1234",
usingParams: []
)
netspendViewController.delegate = self
present(netspendViewController, animated: true)
// OR
// navigationController?.pushViewController(netspendViewController, animated: true)
// OR any other standard UIViewController presentation mechanism
Parameters
No parameters are required to open the purpose.
Branding
See Branding above for the branding details.
Example
NetspendSdk.shared.initialize(
sdkID: String,
theme: NetspendSdkTheme
branding: [
"mfeLocations": [
"atmPin": cvvCardImageDataUrl,
"currentPosCircleColor": "#FF3333",
"currentPosStrokeColor": "#FFFFFF",
"currentPositionIcon": currentPositionIconUrl,
"feeFreeAtmPin": feeFreeAtmPinUrl,
"reloadPin": reloadPinUrl
]
]
)
Events
See Events above for the event details.
Errors
See Errors above for the error details.
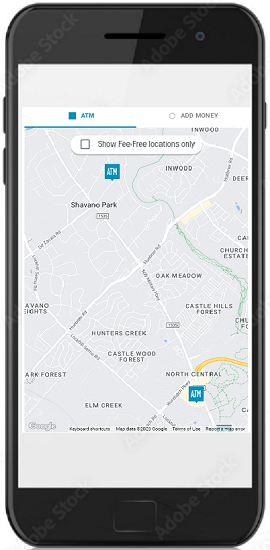
Locations Micro App Sample Screen

Updated over 1 year ago