Savings Statement
Saving statements provide a basic user experience where the account holder selects a statement to view from a list of statements. The account holder must be authenticated, before viewing the statements.
Web SDK
This part of the topic provides information on how to use Savings Statement in Web SDK.
Usage
You provide statementsSavingsas the purpose to use this micro app as shown in the sample code below:
await NetspendSDK.microApp.open({
purpose: 'statementsSavings',
passcode: 'abcd1234',
params: {},
onStateChange(event, data) {
// When the micro app state is changed.
},
onEvent(event, data) {
// An event happened that you may want to track.
window.console.log('event emitted', event, data);
}
});
Parameters
No parameters are required for the Savings Statement micro app.
Branding
Provide the optional branding, as shown below, at the initial NetspendSDK.microApp.initialize call.
| Branding | Description |
|---|---|
| mfeStatementsSaving. yearsListBackgroundColor | Color for background of statements list. |
| mfeStatementsSaving. yearsBorderBottomColor | Color for border of statements list. |
| mfeStatementsSaving. monthsBorderBottomColor | Color for border of statements list. |
| mfeStatementsSaving.tablesLineColor | Color for lines of statements list. |
Example
The below code example illustrates branding.
await NetspendSDK.microApp.initialize({
container: HTMLElement,
sdkId: string,
theme: NetspendSdkTheme,
branding: {
'mfeStatements': {
'yearsListBackgroundColor': '#FF3333',
'yearsBorderBottomColor': '#FF3333',
'monthsBorderBottomColor': '#FFFFFF',
'tablesLineColor': '#FFFFFF'
}
});
Events
The below table shows the list of events for the Savings Statement micro app.
| Events | Decription |
|---|---|
| started | Statements UI loaded and can be used by the user. |
| failedToStart | Statements UI failed to load for the user. |
| cancelled | The user chose to cancel the viewing statement. |
Errors
The below table shows the list of errors for the Savings Statement micro app.
| Error | Description |
|---|---|
| failedToStart | The SDK failed to initialize UI |
| serviceUnaccessible | The API cannot be accessed. |
Android SDK
This part of the topic provides information on how to use the Savings Statement micro app in Android SDK.
Usage
You provide statementsSavingsas the purpose to use this micro app as shown in the sample code below:
val intent = Intent(thisActivity, MyNetspendActivity::class.java)
// Purpose must match a supported purpose or an exception will be thrown.
intent.putExtra(NetspendSdkActivity.PURPOSE_NAME, "statementsSaving")
// Each purpose documents it's available params.
intent.putExtra(NetspendSdkActivity.PURPOSE_PARAMS, hashMapOf<String, Any>())
// Passcode will be returned from our partner API integration.
// Passcode is exchanged for an authentication token inside the micro-app.
intent.putExtra(NetspendSdkActivity.PASSCODE, oneTimePasscodeFromNetspendApi)
// Start the activity
startActivity(intent)
Parameters
No parameters are required for the Savings Statement micro app.
Branding
See the Branding section above for the branding details.
Example
NetspendSdk.shared.initialize(
// The SDK ID for your integration, given from Netspend.
// This is not a secret value.
sdkID,
// The theme configuration
theme,
// Branding configuration, see each micro-app for details
mapOf<String, Any>(
"mfeStatements" to mapOf<String, Any>(
"yearsListBackgroundColor" to "#FF3333",
"yearsBorderBottomColor" to "#FF3333",
"monthsBorderBottomColor" to "#FFFFFF",
"tablesLineColor" to "#FFFFFF"
)
)
)
Events
See the Events section above for the events details.
Errors
See the Errors section above for the error details.
iOS SDK
This part of the topic provides information on how to use the Savings Statement micro app in iOS SDK.
Usage
You provide statementsSavingsas the purpose to use this micro app as shown in the sample code below:
let netspendViewController = NetspendSdk.shared.openWithPurpose(
purpose: "statementsSaving",
withPasscode: "abcd1234",
usingParams: []
)
netspendViewController.delegate = self
present(netspendViewController, animated: true)
// OR
// navigationController?.pushViewController(netspendViewController, animated: true)
// OR any other standard UIViewController presentation mechanism
Parameters
No parameters are required for the Savings Statement micro app.
Branding
See the Branding section above for the branding details.
Example
NetspendSdk.shared.initialize(
sdkID: String,
theme: NetspendSdkTheme
branding: [
"mfeStatements": [
"yearsListBackgroundColor": "#FF3333",
"yearsBorderBottomColor": "#FF3333",
"monthsBorderBottomColor": "#FFFFFF",
"tablesLineColor": "#FFFFFF"
]
]
)
Events
See the Events section above for the events details.
Errors
See the Errors section above for the error details.
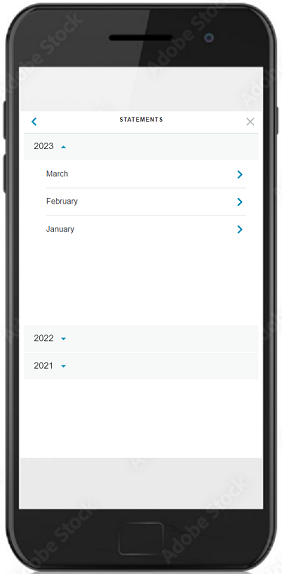
Savings Statement Micro App Sample Screen

Updated over 1 year ago