Debit Card Funding
Debit card funding enables an account holder to link their external debit card to their Netspend account. The account holder must be authenticated. After ensuring the authentication, enter their debit card information, including a nickname for the card, to link the card to their account.
Usage
You provide debitCardFundingas the purpose to use this micro app as shown in the sample code below:
await NetspendSDK.microApp.open({
purpose: 'debitCardFunding',
passcode: 'abcd1234',
params: {
cardId: cardIdToVerify
}
onStateChange(event, data) {
// When the micro app state is changed.
},
onEvent(event, data) {
// An event happened that you may want to track.
window.console.log('event emitted', event, data);
}
});
Parameters
There are no parameters required for the Debit Card Funding purpose.
Branding
The following optional branding shown in the below table can be provided at the initial NetspendSdk.microApp.initialize call.
| Branding | Description |
|---|---|
| mfeDebitCardFunding.linkCardImage | Image on a screen shown to the account holder at the beginning of the Debit Card Funding (DCF) workflow. Should be an image data URL. Default image size is 260x144 px. |
| mfeDebitCardFunding.stepOneImage | Image on a screen shown to the account holder at the beginning of the DCF workflow. Should be an image data URL. Default image size is 46x46 px. |
| mfeDebitCardFunding.stepTwoImage | Image on a screen shown to the account holder at the beginning of the DCF workflow. Should be an image data URL. Default image size is 46x46 px. |
| mfeDebitCardFunding.stepThreeImage | Image on a screen shown to the account holder at the beginning of the DCF workflow. Should be an image data URL. Default image size is 46x46 px. |
| mfeDebitCardFunding.successImage | Image on a screen showing successful Card linkage to the Netspend Account. Should be an image data URL Default image size is 46x46 px. |
| mfeDebitCardFunding.warningImage | Image on a screen showing failure to link a Card. Should be an image data URL. Default image size is 46x46 px. |
| mfeDebitCardFunding.linkPendingImage | Image on a screen showing pending Card verification message. Should be an image data URL. Default image size is 46x46 px. |
Customer Service Number
Customer Service Number - branding.phoneNumber to be shown on Error Screen so that account holder can contact customer service.
Example
Below is an example of the branding of this micro app:
await NetspendSDK.microApp.initialize({
container: HTMLElement,
sdkId: string,
theme: NetspendSdkTheme,
branding: {
'mfeDebitCardFunding': {
'successImage': checkMarkClaimImageDataUrl
}
}
});
Events
| Event | Description |
|---|---|
| started | Activate card UI loaded and can be used by the account holder (user). |
| failedToStart | Activate card UI failed to load for the account holder (User). |
| linkedCardAdded | The external debit Card has been successfully linked. |
Errors
| Error | Description |
|---|---|
| failedToStart | The SDK failed to initialize the UI. |
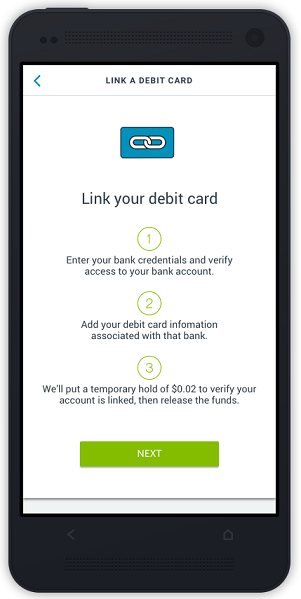
Debit Card Funding Sample Screen
When you select the Debit Card Funding functionality on the partner mobile app, the below screen is displayed.

Updated over 1 year ago